原文链接:https://www.chenweiliang.com/cwl-32989.html
文章目录
其实,搭建一个属于自己的 GTP 共享网站,并没有想象中那么难如登天!现在,我们就来揭开这神秘的面纱,手把手教你搞定这件事。
先得聊聊为啥有人想搭建 GTP 共享网站?
大家都知道,ChatGPT 那叫一个火,高级功能更是让人眼馋。可问题来了,要使用这些高级功能,得升级到 ChatGPT Plus。
在不支持 OpenAI 的国家,开通 ChatGPT Plus 简直是一场噩梦,国外虚拟信用卡等难题,一个接一个,让人望而却步。
这时候,搭建一个自己的 GTP 共享网站,就显得格外有吸引力了。
不仅能更便捷地使用相关功能,还能和志同道合的小伙伴一起分享,简直美滋滋。
那到底该怎么搭建呢?下面我们就一步一步来。

前期准备工作
搭建网站,就好比盖房子,前期准备工作至关重要。
首先,你得有个域名。域名就像是你网站在网络世界的门牌号,得好记又独特。
域名注册,流程简单,国际化程度也高;阿里云作为中国国内知名平台,服务稳定,还有超贴心的中文客服支持,大家可以根据自己的喜好来选。
选好域名,接下来就是购买主机了。对于咱们搭建 GTP 共享网站来说,Cloudways 是个绝佳的推荐。它最大的亮点就是支持一键安装 WordPress,能大大简化后续建站步骤。
主机性能直接关系到网站的访问速度,Cloudways 提供了多种配置方案,不管你网站规模大小,都能找到合适的。
安装 WordPress
域名和主机都搞定后,就可以安装 WordPress 了。
登录主机后台,找到 WordPress 安装选项,按照提示,轻松几步就能完成安装。
安装完成后,进入 WordPress 后台,在主题市场中,安装 Astra 或 GeneratePress 这类轻量模板。
这些模板加载速度快,能提升网站性能,而且还有丰富的自定义选项,能让你轻松打造出独一无二的网站风格。
安装必备插件
WordPress 安装好后,就得安装一些必备插件,让网站更强大。
- Elementor,这可是个可视化页面编辑插件,简直是网站页面设计的神器。有了它,无需编写代码,通过简单的拖拽操作,就能随心所欲地设计网站页面布局,让网站页面设计变得轻松又有趣。
- 要是打算把网站做成电商模式,方便大家付费使用相关服务,WooCommerce 就派上用场了。它专为电商网站打造,能快速搭建商品展示、购物车、支付等电商功能模块,助力你开启电商业务之旅。
- WPForms 也不能少,这是添加联系表单的利器。通过简单设置,就能创建各种类型的表单,像客户咨询表单、用户反馈表单等,方便与网站访客沟通互动。
接入 ChatGPT 相关功能
这可是搭建 GTP 共享网站的关键一步。
要接入 ChatGPT 相关功能,首先得获取 ChatGPT 的 API key。
注册自己的 OpenAI 账号,在后台就能查看自己的 API 接口 key。
具体操作如下:
- 在 OpenAI 的官方网站界面,点击右上角的 API;
- 登录账号后,点击自己的头像,选择 view api keys;
- 然后在 api keys 界面,点击 create new secret key,就会生成自己的 key,复制下来备用;
- 获取到 API key 后,就可以用代码来实现 ChatGPT 的 API 调用了。
WordPress安装AI Engine插件
首先,打开你的 WordPress 后台仪表盘。
接着,在左侧菜单栏找到并点击 “插件” 选项。
准备好了吗?
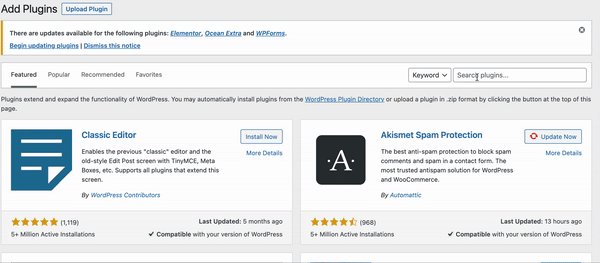
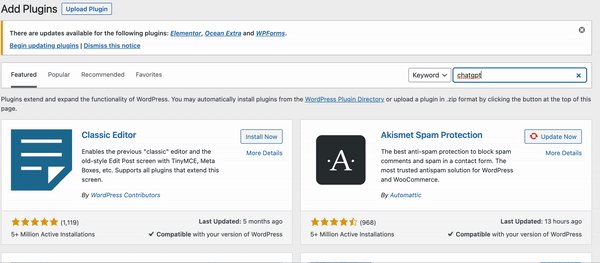
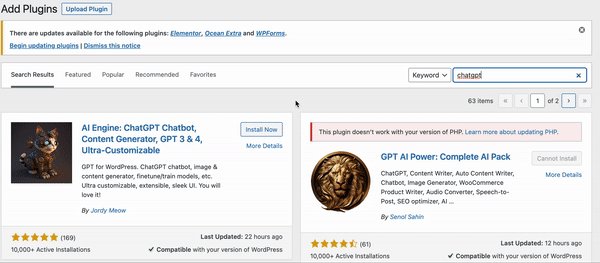
点击 “添加新插件”,在搜索栏输入 “AI Engine”,你会立刻在搜索结果中看见那个熟悉的 ChatGPT 插件,就像下图展示的一样:

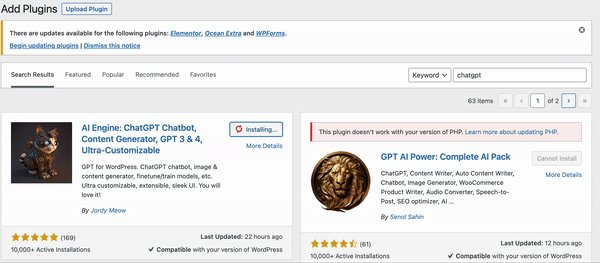
现在,直接点击 “立即安装”,几秒钟后再点 “激活” 按钮,插件就成功上岗了。
搞定安装后,我们就该动手配置这个 ChatGPT WordPress 插件,让它真正开始为你的网站服务。
配置 ChatGPT WordPress 插件
在左侧插件栏找到 ChatGPT,点击进入设置页面。
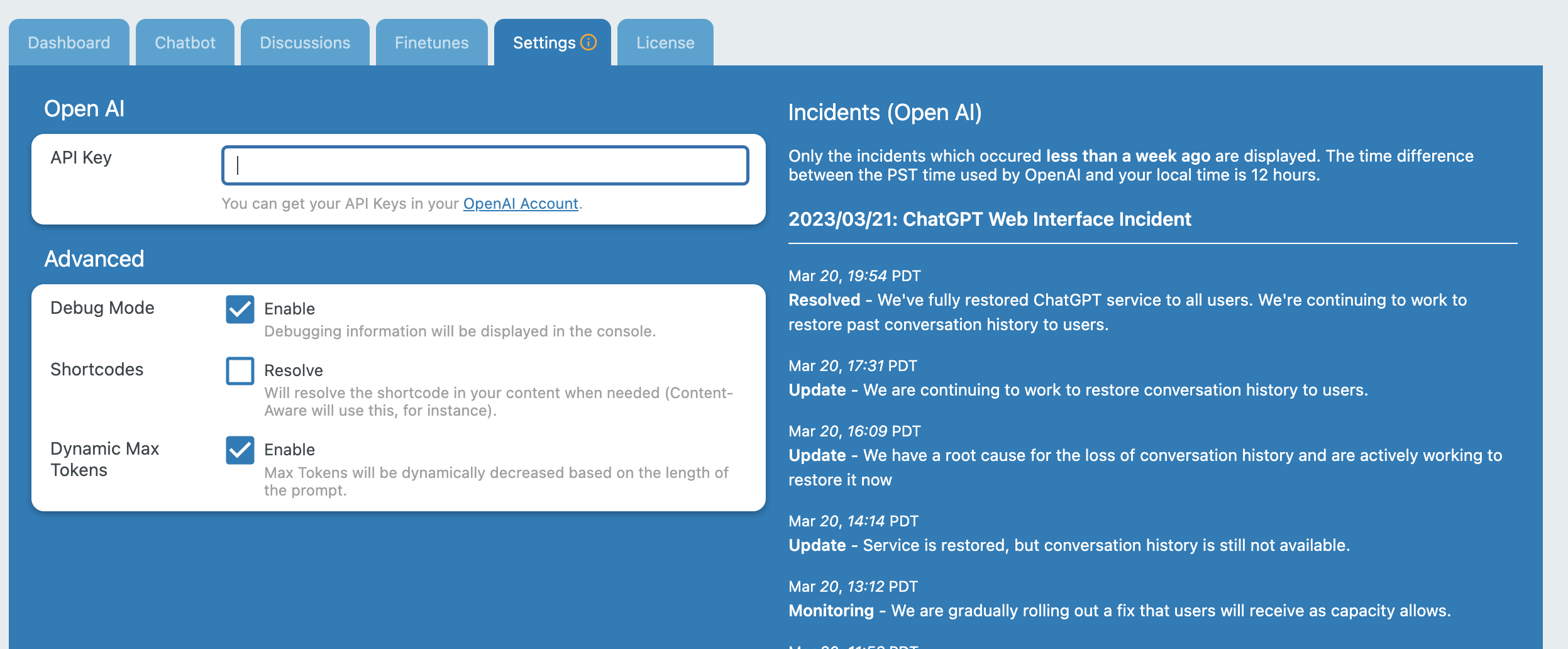
按下 “设置” 按钮后,你会看到需要填写 OpenAI API Key 的输入框,像下图这样清晰直观:

完成密钥填写后,接下来进入 “聊天机器人” 选项,你可以在这里调整交互方式。
可以自定义欢迎语,让用户进入网站就感受到智能问候。
还可以选择 AI 聊天机器人的显示位置,无论是侧边栏、文章底部还是弹窗展示,都能随心安排。
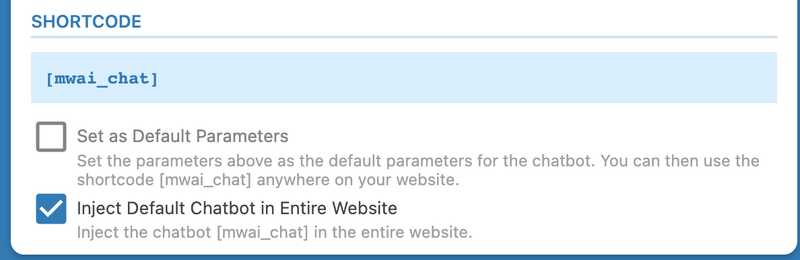
在设置页面下方,你会看到一个 “短代码” 区域。
这里会生成一个短代码,让你可以把 ChatGPT 聊天接口嵌入到网站任意位置,比如博客文章、产品页面或者着陆页都可以使用。

此外,你也可以选择直接勾选此选项,将这个聊天机器人注入到整站,让每一个页面都拥有智能聊天助手。
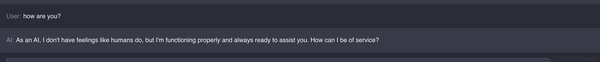
在网站查看 ChatGPT 用户界面
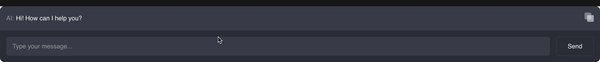
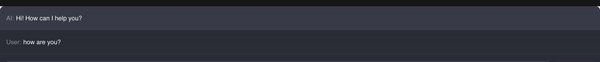
配置完成后,刷新你的网站,就能看到 ChatGPT 聊天机器人界面已经成功上线。
无论用户浏览哪个页面,都能直接发起对话,提升用户停留时间和互动率。

网站优化与推广
网站搭建好了,可不能就这么晾着,还得进行优化和推广,让更多人知道。在 WordPress 网站中安装 Yoast SEO 插件,它能自动分析文章内容,给出关键词优化建议,帮助你合理布局关键词,提升网站在搜索引擎中的排名。
另外,要把网站提交到 Google Search Console,这是谷歌提供的免费网站管理工具,能帮助搜索引擎更好地抓取和索引你的网站,加快网站在谷歌搜索结果中的收录速度,开启 SEO 优化第一步。
同时,还可以利用社交媒体、论坛等渠道,宣传自己的 GTP 共享网站,吸引更多用户。
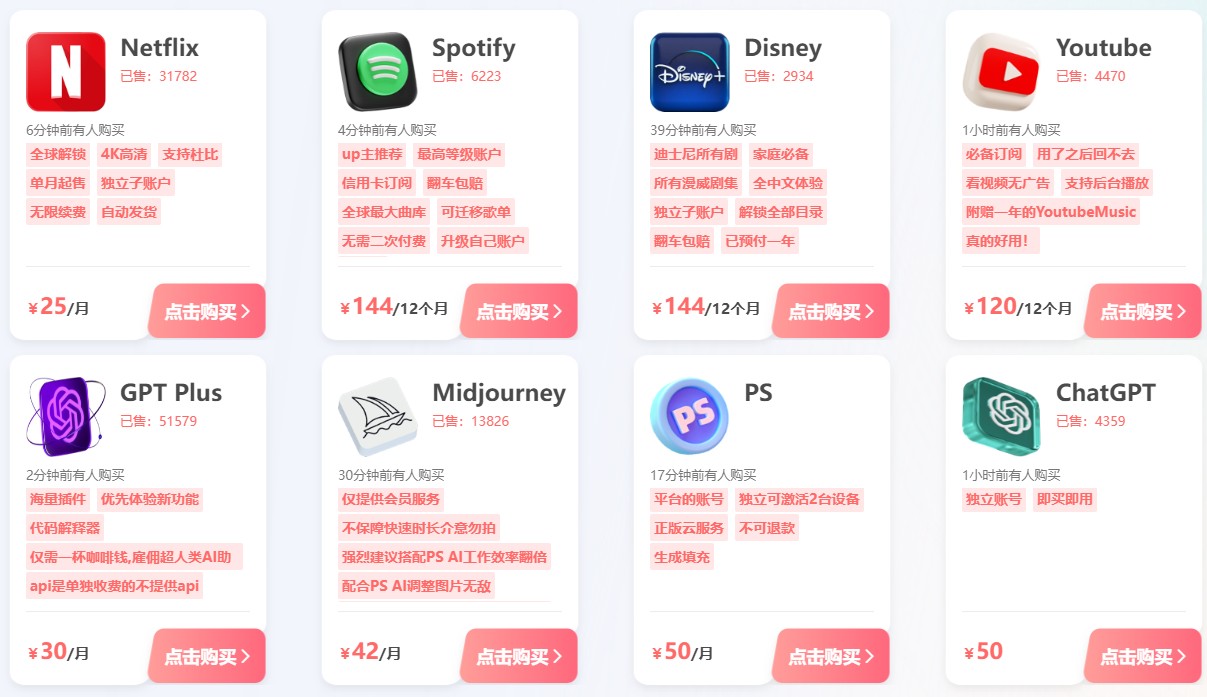
价格极为实惠的 ChatGPT Plus 共享合租账号
说了这么多搭建 GTP 共享网站的事儿,再给大家分享一个超棒的福利。
这里有一个价格极为实惠的网站,提供 ChatGPT Plus 共享合租账号。如果你觉得搭建网站太麻烦,或者想先体验一下 ChatGPT Plus 的高级功能,不妨考虑一下。
请点击下方链接地址,注册银河录像局 ▼
点击下方链接,详细查看银河录像局注册攻略 ▼
在我看来,搭建 GTP 共享网站,不仅是一次技术上的挑战与探索,更是顺应时代潮流、满足人们对先进 AI 工具需求的创新之举。
通过这样的尝试,我们能够突破地域与成本的限制,让更多人享受到科技带来的便利。
从专业角度讲,这一过程涉及到网络技术、编程知识、平台运营等多方面的综合运用,是对个人能力的一次全方位提升。
总之,搭建自己的 GTP 共享网站,不仅能解决在不支持 OpenAI 国家使用 ChatGPT Plus 的难题,还能为自己带来更多的可能性。
如果你也对这件事感兴趣,不妨赶紧行动起来,按照上面的教程,一步步搭建属于自己的 GTP 共享网站吧!说不定,你还能在这个过程中发现新的商机和乐趣呢。
欢迎转载《如何搭建自己的ChatGPT共享网站?这份教程帮你快速实现》
欢迎分享本文链接:https://www.chenweiliang.com/cwl-32989.html
网站地址:https://www.chenweiliang.com/
欲获取更多资讯内幕和秘技,欢迎进入Telegram频道:https://www.chenweiliang.com/go/tgchannel

没有评论:
发表评论