原文链接:https://www.chenweiliang.com/cwl-29307.html
AddQuicktag插件可以很容易在html和可视化编辑器快速添加标签代码。
AddQuicktag插件有什么功能?
你可以将快速标签导出为JSON,在其它WordPress插件安装中导入的文件。
有了AddQuicktag,写文章时插入内部链接地址,就非常方便了。
例如,如果你设置一个按钮链接到WordPress主题的文章,WordPress主题和链接都会被插入,这比打字快得多。
如何使用AddQuicktag?
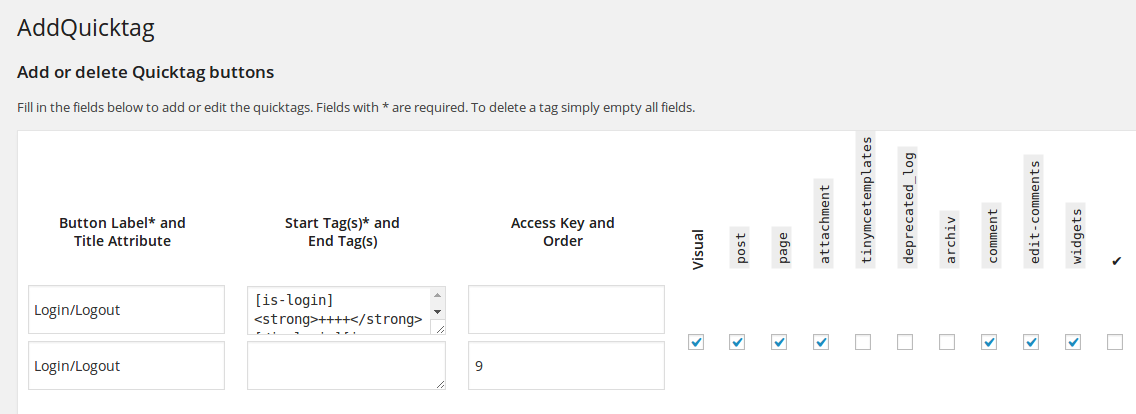
安装好AddQuicktag插件后,在WordPress后台左侧菜单点击设置 → QuickTag ▼

Button Label按钮名称Dashicon图标Title Attribute标题属性- 通常只需要填写一个标题。
Start Tag(s)* and End Tag(s)填写开始标签和结束标签列。
- 可以单独写,也可以直接写在一栏里。
- 如无特殊需要,不填其它。
- 只需勾选后面的Visual、post、page.
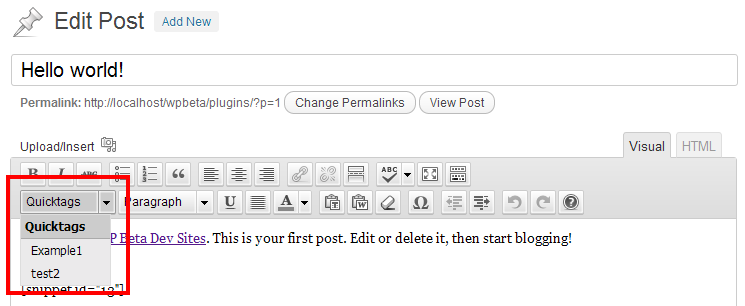
然后,在发布文章时,就可以看到添加的按钮 ▼

- 发布文章时,可以直接点击这个Quicktags按钮,插入自己添加的代码,这在发布文章时非常有用。
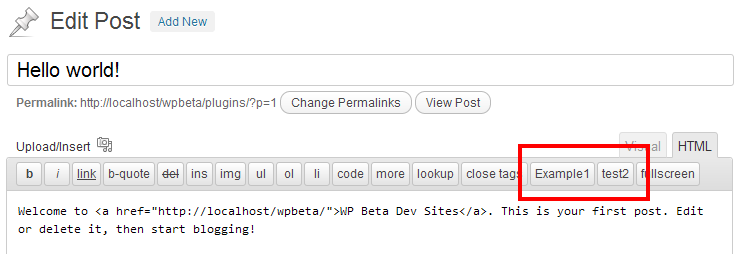
如果需要编辑代码,只需切换到文本模式,插入代码并编辑即可 ▼

AddQuicktag插件免费下载
AddQuicktag非常好用,现在就去下载安装AddQuicktag 插件吧!
欢迎转载《WordPress编辑器快速插入代码插件AddQuicktag使用教程》
欢迎分享本文链接:https://www.chenweiliang.com/cwl-29307.html
网站地址:https://www.chenweiliang.com/
欲获取更多资讯内幕和秘技,欢迎进入Telegram频道:https://www.chenweiliang.com/go/tgchannel
没有评论:
发表评论